CDN Bağlantıları
Hem React’e hem de ReactDOM’a CDN üzerinden ulaşılabilir.
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>Yukarıdaki sürümler yalnızca geliştirme amaçlıdır ve yayınlamaya uygun değildir. React’in küçültülmüş ve optimize edilmiş yayınlamaya uygun sürümleri şu adreste mevcuttur:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>react‘in ve react-dom‘un belirli bir sürümünü yüklemek için, 17‘yı istediğiniz sürüm numarası ile değiştirin.
Neden crossorigin Özelliği?
Bir CDN’den React kullanıyorsanız, crossorigin özelliğini ayarlı tutmanızı öneririz:
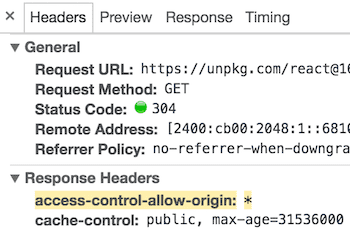
<script crossorigin src="..."></script>Ayrıca, kullandığınız CDN’nin Access-Control-Allow-Origin: * HTTP başlığını ayarladığını doğrulamanızı öneririz:
Bu, React 16 ve sonraki sürümlerinde daha iyi bir hata yönetme deneyimi sağlar.
Bu sayfayı yararlı buldun mu?Bu sayfayı düzenle